Steam reFresh
Project information
- Category: UI/UX
- Client: Personal Project
- Project Year: 2021
Steam reFresh is a personal learning project into the world of UI/UX design and more specifically, on how to use Figma while utilising a design thinking methadology.
Understanding the users and the current issues with the mobile Steam application was crucial in designing an empathy map. After interviewing multiple Steam app users, it was clear that the issues were its outdated design, clunky features and being a direct port from Steam's website.
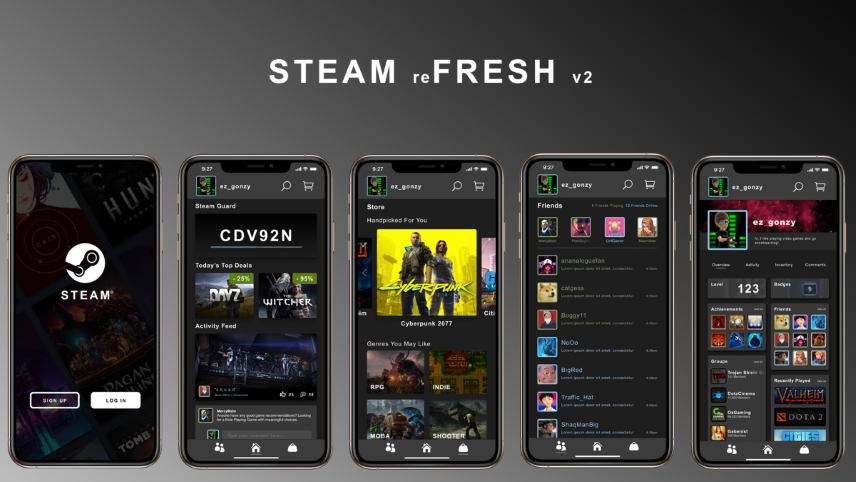
To add an additional challenge to myself, I gave my self two requirements. Make it Engaging and Include a Store front on the first screen! The thought process to tackle this was to make a home screen that was the landing page for the entire application with the ability to move to any other part of the app. To make this home page engaging, I looked at what other 'addictive' applications were out there, like Facebook, Instagram and Reddit. These inspirations combined with the fact that Steam has a community page dedicated to people who enjoy sharing Screenshots, Artworks, Guides and many more became the catalyst to what eventuated to be the activity feed. Further more, the Steam Guard was included in the home page as it was THE main feature people use the Steam app for, thus its placement at the top. Without cramming too much in the home page, a small store front was added to alert the user to awesome new deals which rotate on a daily basis.
Updates to the friends and chat page integrates the simplicity of other messaging apps like Messenger and Whatsapp while maintaining the desktop chat features like the 'featured friends' on top. The user profile was updated in a way that utilises backgrounds on the desktop application as a banner allowing users to retain their profile personality. Further, the profile was segmented into inidivdual blocks to retain the overall apps look and allowing for customisability of their profile using a 'drag & drop' feature.
This was my first end to end process while taking a self-guided course in Figma and utilising Architectural Design process in my thinking. It was a fun learning experience and I'm looking forward to future UI/UX work!